역동적인 이미지를 원할 때가 있을 수도 있을 텐데요 지난번 팟플레이어로 연속 캡처하는 방법에 대해 설명하면서 움짤(GIF)에 대해 언급했던 적이 있었습니다. 그래서 연속 캡처했던 이미지로 포토스케이프에서 움짤로 만드는 방법에 대해 이야기해보려고 합니다.


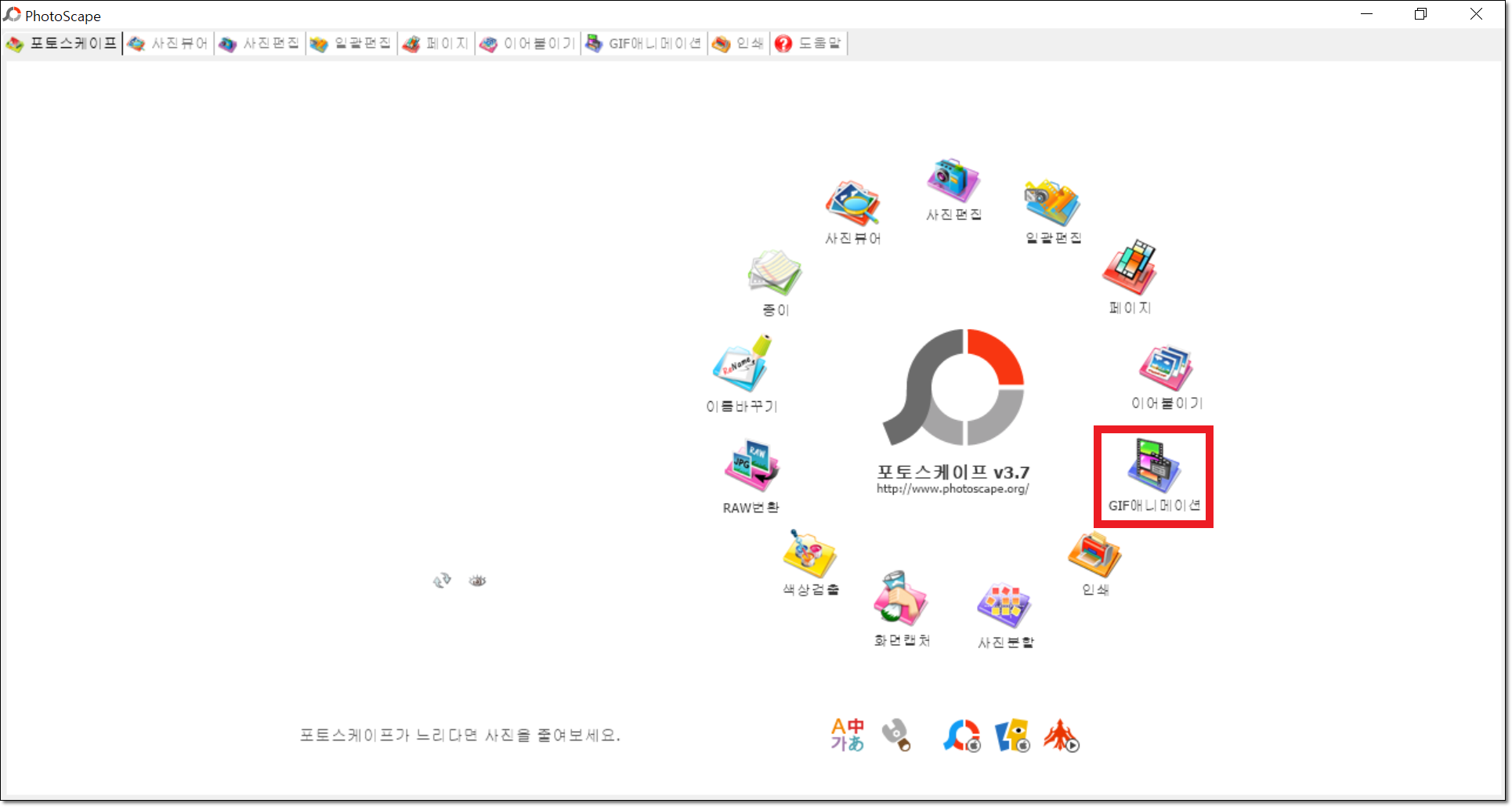
우선 포토스케이프를 다운로드하여 설치를 합니다. 포토샵과 달리 무료로 설치할 수 있어 이미지를 편집이 필요한 블로거들에게 필수 프로그램인 거 같습니다. 포토스케이프 설치가 완료되었으면 실행하면 위와 같이 포토스케이프에서 진행 할 수 있는 여러 가지 기능들이 나열되어 있는 것을 볼 수 있습니다. 그중에서 캡처한 이미지를 움짤로 만들 예정이니 [GIF 애니메이션]을 클릭합니다.

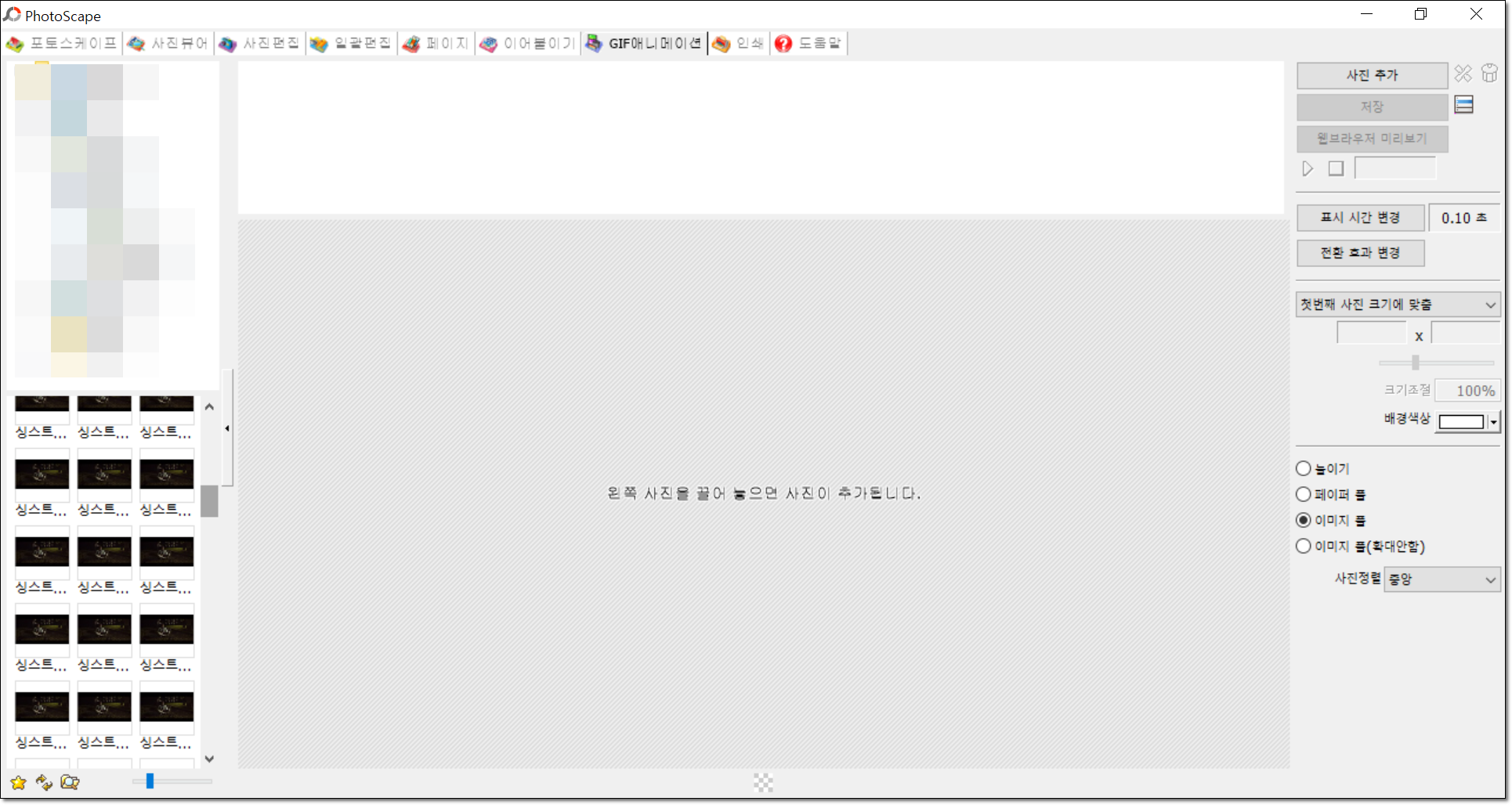
그러면 위와 같이 움짤을 만들 수 있는 인터페이스가 열립니다. 왼쪽에 캡처가 저장되어 있는 경로가 있어 움짤을 만들고자 하는 이미지를 가지고 올 수 있습니다. 마우스로 캡처했던 이미지를 전체 선택을 하여 위쪽 흰 공간에 이미지를 끌어다 놓으면 됩니다.

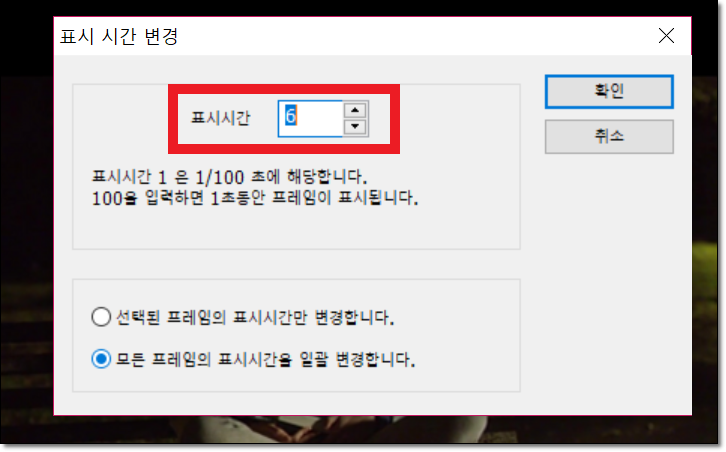
옮겨 질 때 이미지 수가 많으면 약간의 로딩 시간이 걸려 조금 기다렸습니다. 이미지가 다 옮겨졌으면 바로 움짤이 실행되는 것을 볼 수 있는데 오른쪽 [표시 시간 변경]을 통해 시간을 변경하지 않으면 매우 느린 움짤을 보실 수 있을 겁니다. [표시 시간 변경]을 클릭하여 움짤이 자연스럽게 움직이게 시간을 조정해 봅니다.

표시시간 1 은 1/100 초에 해당하며 100을 입력하면 1초 동안 프레임이 표시된다고 합니다. 저는 표시 시간을 6으로 하면 자연스럽게 움짤이 만들어지는 것 같아 선택했습니다. 그럼 0.06초마다 이미지가 하나씩 지나가는 움짤이 만들어진다는 것으로 볼 수 있습니다.

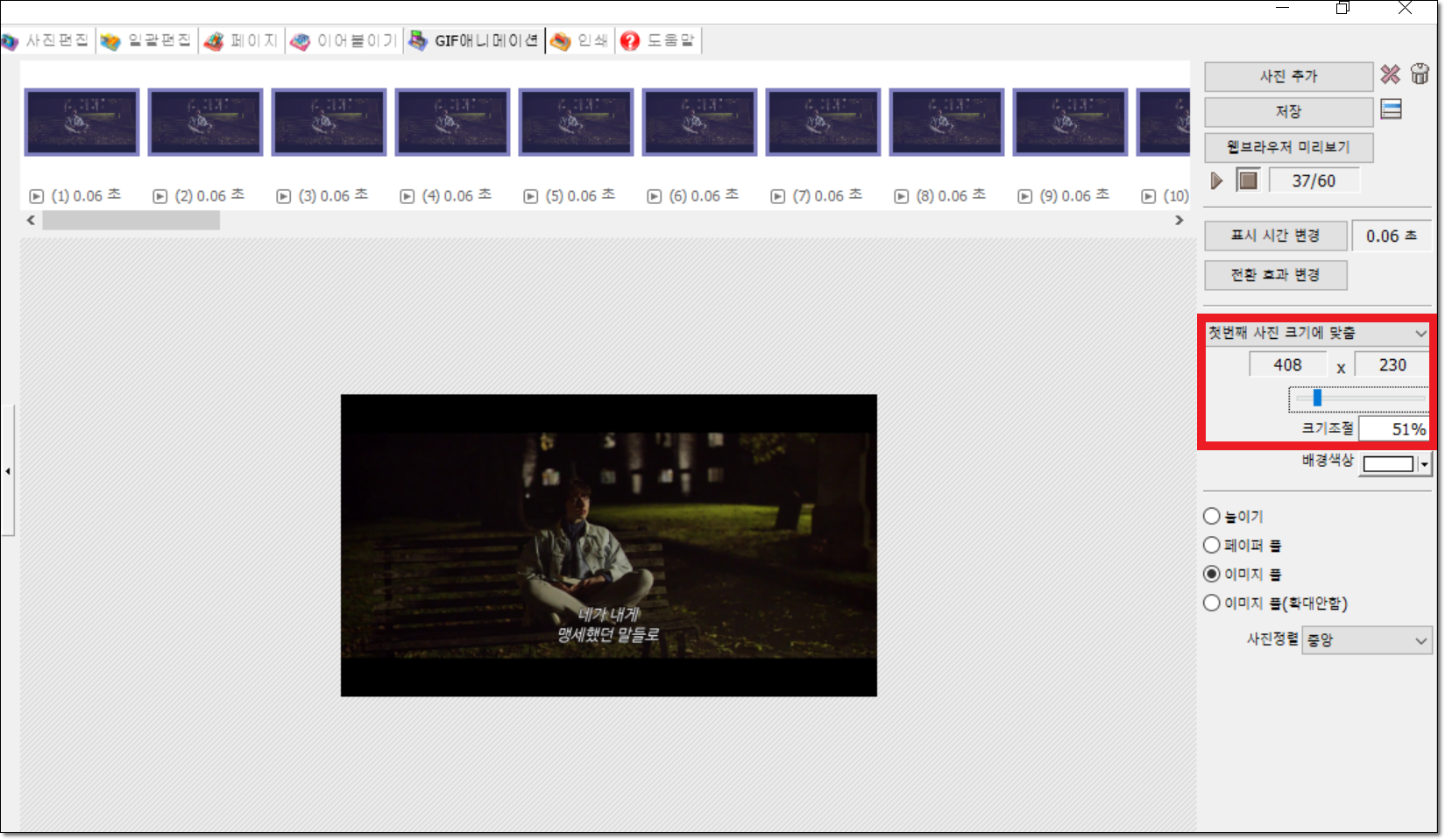
이미지 크기가 크고 용량을 많이 차지할 거 같다 싶으면 자기가 원하는 크기로 움짤을 만들 수 있습니다. 오른쪽에 크기조절바를 통해 원하는 크기의 움짤로 만듭니다.

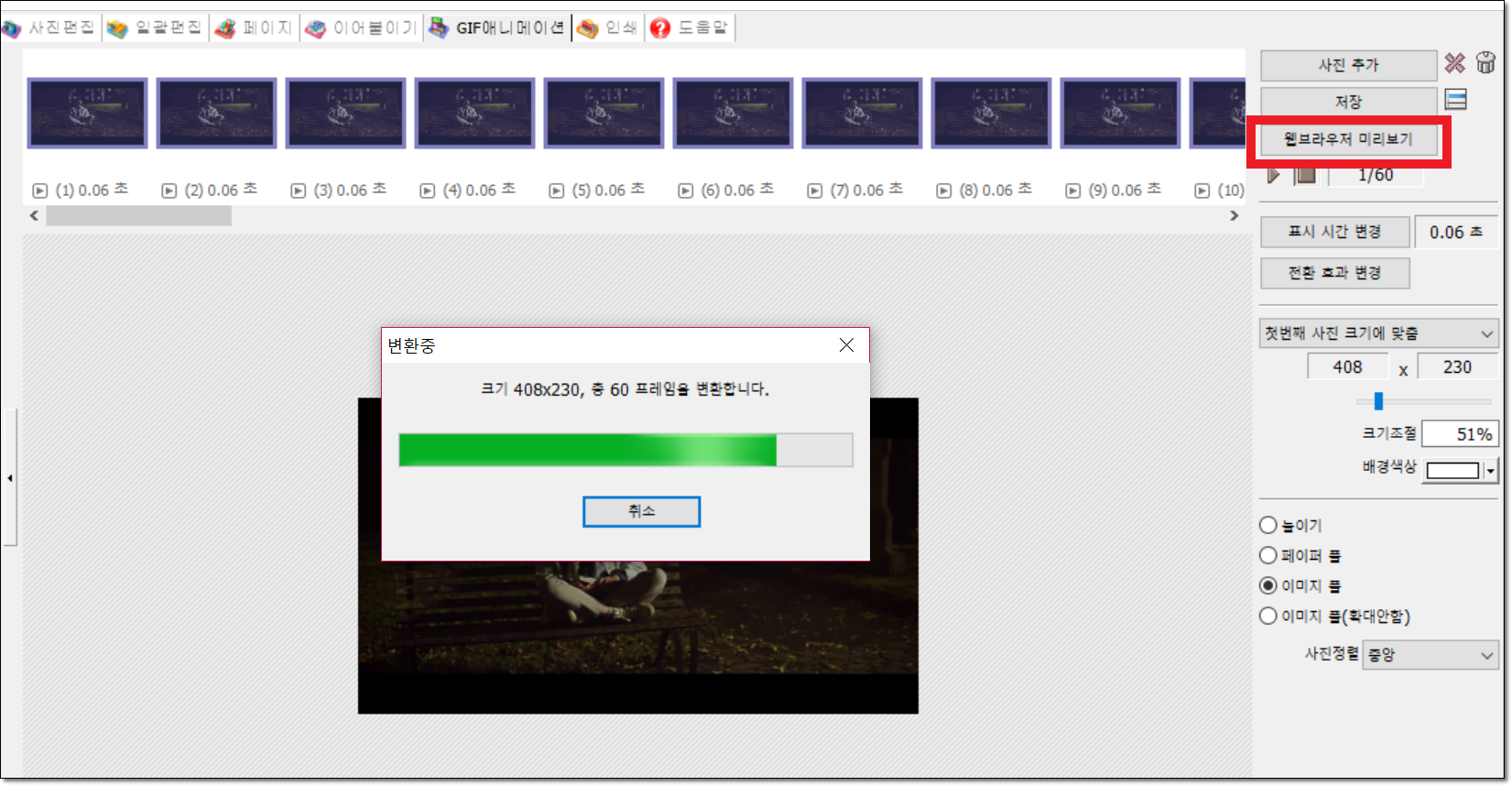
설정을 다 했으면 만들었던 움짤을 출력해야 할텐데요 [웹브라우저 미리 보기]를 클릭하여 변환을 하면 웹브라우저를 통해서 미리보기를 할 수 있습니다.

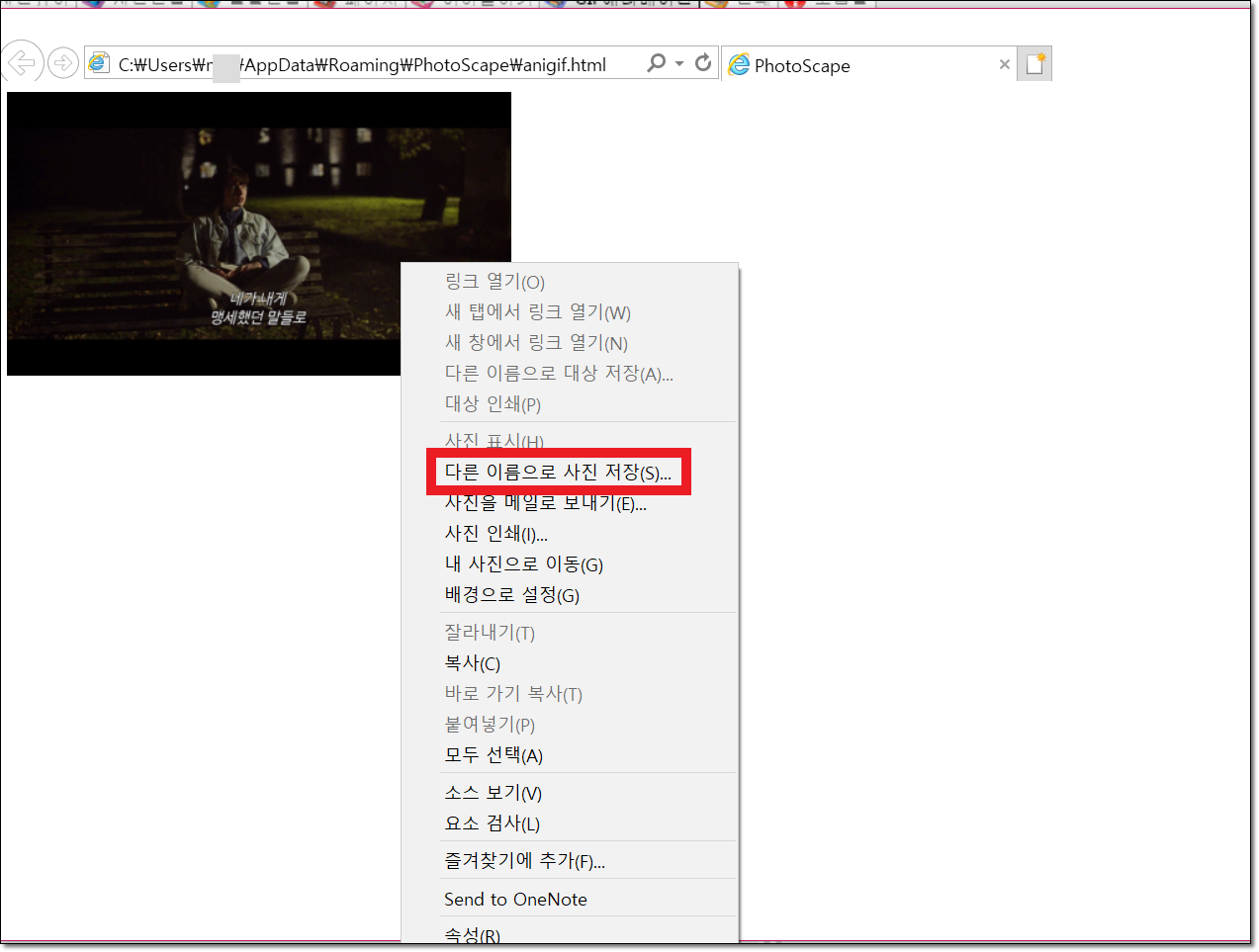
웹브라우저를 통해 미리보기를 통해 움짤이 잘 만들어졌는지 확인이 되었으면 움짤에 마우스 커서를 갖다 대고 마우스 오른쪽을 클릭하고 [다른 이름으로 사진 저장] 합니다.

지금까지 포토스케이프로 만들어진 움짤을 확인하면 위와 같은 것을 알 수 있습니다. 여기서 이미지를 자르거나 보정을 하려면 포토샵으로 움짤을 만드는 것이 훨씬 더 편리할 수 있으나 위와 같이 간단하게 움짤을 만들 수 있기만 원한다면 포토스케이프로 움짤을 만드는 것이 좋습니다.
'IT story > etc' 카테고리의 다른 글
| 티스토리 글쓰기 줄간격 설정이 이상하다? (2) | 2020.06.16 |
|---|---|
| 구글 애드센스 SC제일은행 외화 통장 등록하기 (0) | 2020.06.13 |
| 티스토리 댓글테러 대처 스팸댓글 한번에 삭제 차단하기 (1) | 2019.07.16 |
| 애드센스 CPC 단가 올리기 (4) | 2019.07.01 |
| 컴퓨터 화면 캡쳐 그림판으로 해보자 (0) | 2019.06.22 |